When we are doing seo optimization, we should not only focus on website content optimization, code optimization or url optimization, image optimization is also particularly important. And it’s very easy for us non-technical people to do compared to code optimization.

Sometimes a good picture is better than a lot of text description, which can avoid boring articles and cause users to skip quickly, which can increasing the rate of stay on the website.
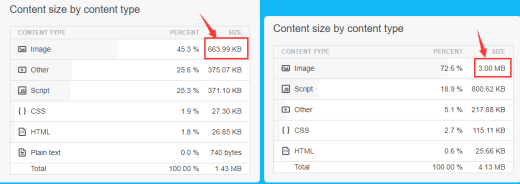
The capacity of images can affect not only the loading speed of a website, but also the browsing experience, and even the crawlers of search engines! We use two websites to do a comparison, such intuitive feeling will be more obvious.
On the left is zaful’s website, the image size of the website is only 663.99KB, on the right is an unoptimized website, the image occupies 3MB, the website open speed can be imagined which is faster.

What is image optimization?
Image optimization is about minimizing the size of image files without sacrificing quality so that page load times are reduced. It can also be called image search engine optimization. In other words, when we tell search engines what the image represents and whether it matches your post, we can improve the search engines’ ability to capture and rank indexed websites.
Here to tell you the details of how to optimize the site’s image.
- Name your images with keywords
- Optimize ALT tags
- Compressed image file size
- Choose the correct file format
- Use the image sitemap
- Original pictures
1. Name your images with keywords
Many users do not pay attention to the name of the picture, often appear as follows:
For example: picture 20191009172842img_65c19823.jpg
Or some gibberish you can’t read, These are signs of not paying attention to seo, then how to write is correct?
Add keywords to the name whenever possible, but be careful not to pile up keywords.
When peppa pig’s two image titles are placed in front of you, which do you think Google would prefer?
C19823.JPG or peppa-pig. JPG, the answer is obvious, definitely the latter.

2. Optimize ALT tags
So the first thing we need to know is what does the ALT tag do? So when my image can’t open, the Alt message comes up. Visitors can determine the content of the image by the ALT tag. Adding keywords to Alt tags is a great way to improve your keyword ranking.
Alt tags are written like this in HTML:<img src=”Image path” alt=” image description”/>
For example: <img src=” //cdn.shopify.com/s/files/1/0176/1622/products/CabanaHouses_grande.jpg?v=1525446988” alt=”Cabana House” />
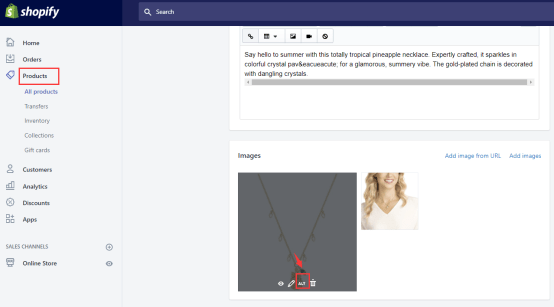
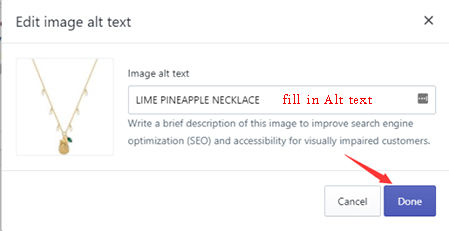
Adding Alt tags to the shopify background is easy. Just click Alt on the image after uploading it. Fill in the Alt text and click finish.


We usually present the product from different angles, so as to attract users to spend more time on the website and stimulate their desire to buy, so we need to take pictures of the front, back, side, details, etc. How should we write Alt tag?
The best way to do this is to keep the Alt tag structured, keep the main image format, and not give the rest of the images a new name.
Correct writing:
- Alt ={brand words}{product series}-{product model/serial number}- front
- Alt ={brand words}{product series}-{product model/serial number}- back
- Alt ={brand words}{product series}-{product model/serial number}- side
Keeping the main line “{brand words}{product series}-{product model/serial number}” unchanged allows the search engine to confirm that it is a series or that it is the same keyword, thus increasing the chances that the image will be found by the search engine.
3. Compressed image file size
Whenever possible, use CSS styles instead of images, lists instead of thumbnails, and colors instead of large background images. These three points are very important.
When you upload pictures, it‘s suggested that the size of each picture should not exceed 200K, and it is best to keep it within 100K.
Shopify can directly install apps to recommend several good!
- SEO Image Optimizer by Booster Apps (free) recommended: https://apps.shopify.com/seo-image-optimizer
- Image Optimizer – Image Compression and Optimization: https://apps.shopify.com/imageoptimizer (paid) but not too expensive, $5- $19 per month.
- SEO Image by Lion Apps(free): https://apps.shopify.com/lion-seo
If you don’t want to add apps, you can just use the “Save for web” command in photoshop. Here are two image compression tools: Tinypng(free): https://tinypng.com/
The tinypng is the most popular image compression tool I use, which is very convenient.

4. Choose the correct file format
Generally recommended JPG format, JPG format of the image is small, image quality is relatively better.
If it’s a GIF, you can use the GIF format, save as JPG image will not move.
It is also recommended to use 24-bit PNG format, such as logo, for better compatibility and better edge display.
5. Use the image sitemap
Web crawlers cannot capture images not specifically called up in the source code of a Web page. So to let the crawler know about an unrecognized image, we can list its location in the image site map.
Insert the following link in the robots.txt file to show the path to the site map:
Sitemap: http://example.com/sitemap_location.xml
Or use the Search Console to submit your site maps to Google.
Be sure to follow Google’s guidelines when creating an image sitemap. As follows: https://support.google.com/webmasters/answer/178636?hl=en
6. Original pictures
This is very important, many people are in the site to find a random picture, this is not helpful for the site weight. Search engines cannot capture duplicate images all the time.
Of course some people say I don’t have my own designer, small team, so what do I do? Here to recommend some good picture resources.
- Flickr ( this should be familiar to you ): https://www.flickr.com/
- Splitshire ( free commercially available photo gallery ): https://www.splitshire.com/
- Pixabay ( million free hd pictures ): https://pixabay.com/
- Pexels ( free photo site with hd size and good quality ): https://www.pexels.com/
- Stocksnap(you can quickly search for high quality images you want): https://stocksnap.io/
These are small details, and a lot of people don’t think they pay much attention to them, but if you stick with them for a long time, you will find the gap.

